3. Modular page view¶
3.1. Page structure overview¶
3.2. Creating pages¶
Modular page views are created by subclassing the ModularPageView class:
class HomeView(ModularPageView):
name = "HomeView"
label = "Home View"
injectVariables = ['ModelCommunicator', 'variables']
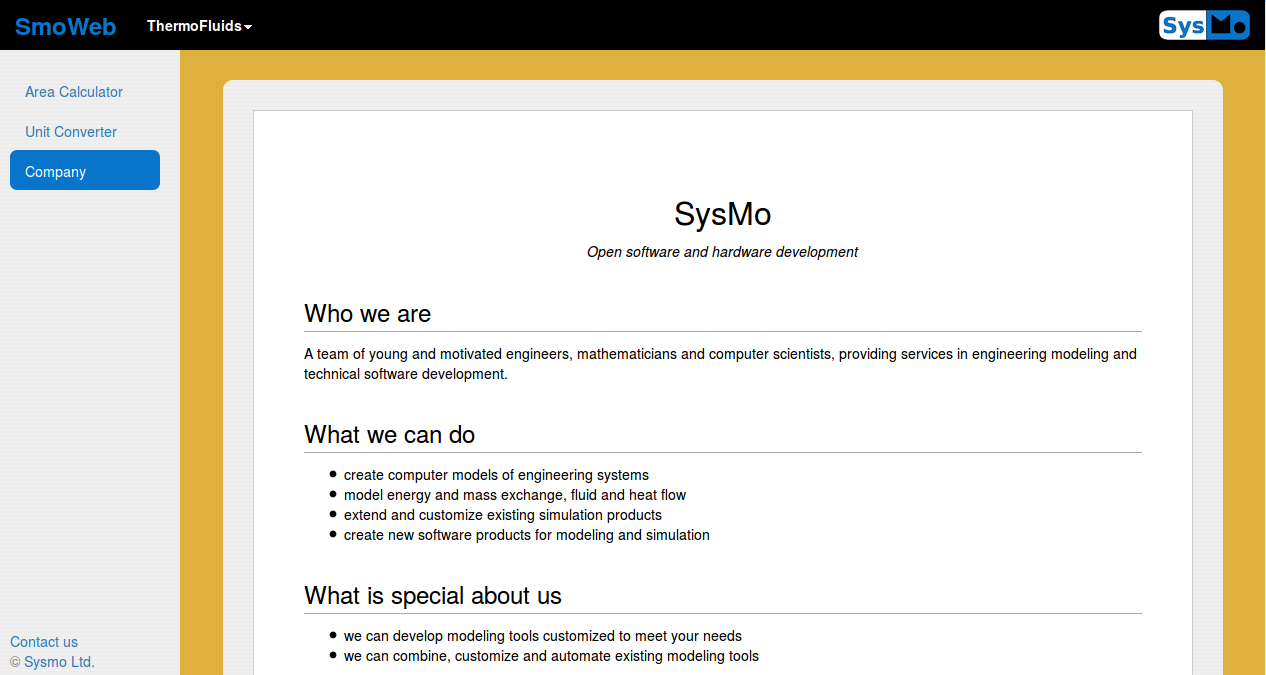
modules = [AreaCalculator, UnitConverterModule, Company]
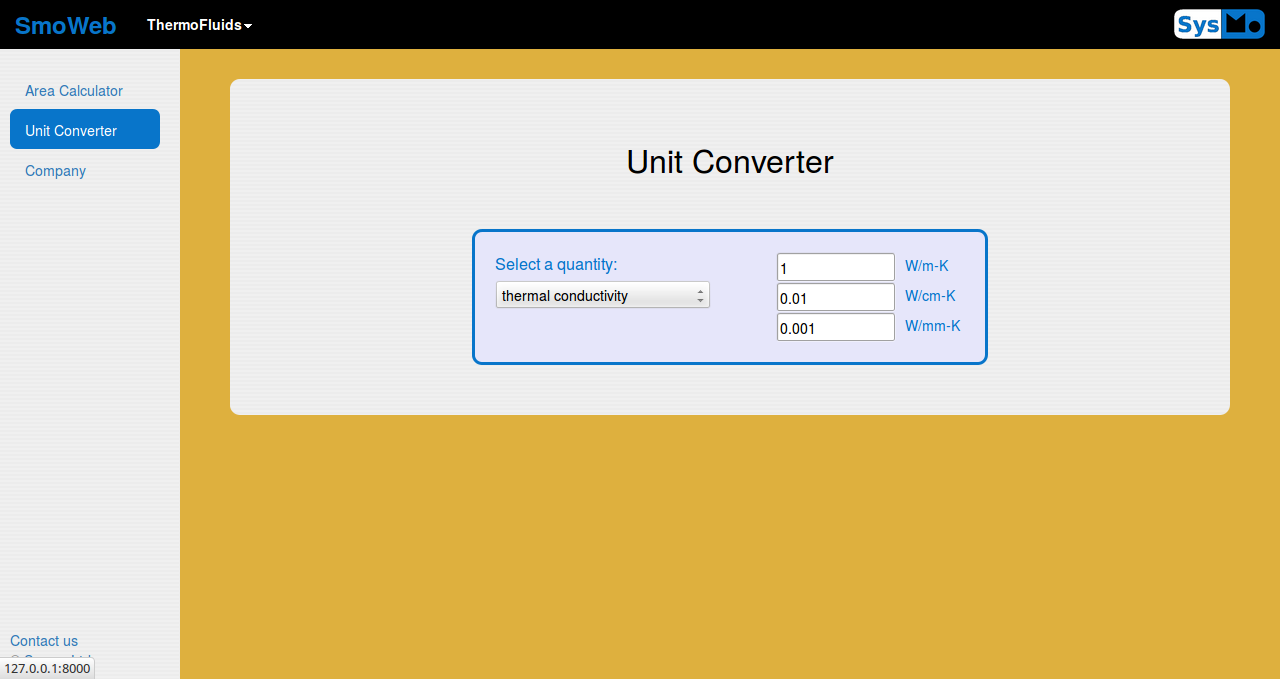
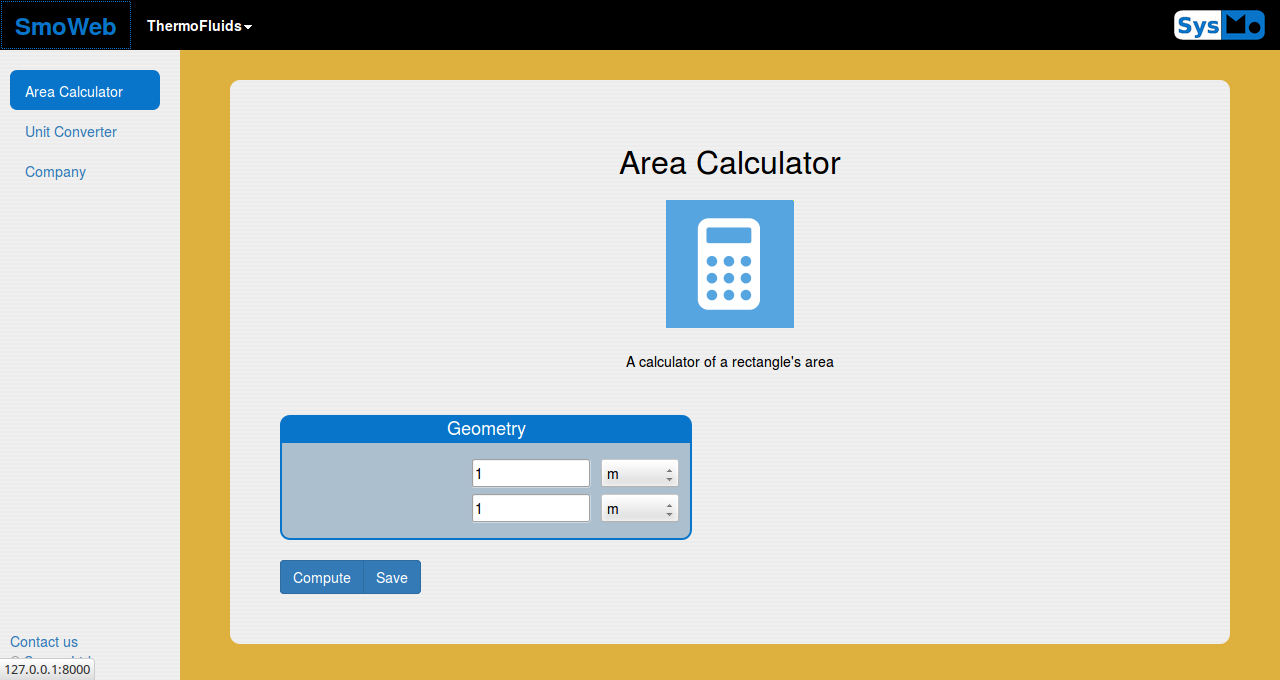
A modular page consists of modules, which can be activated by the user by clicking on the corresponding pill in the sidebar in the left of the page.
3.3. Modules¶
Page modules may be one of the following types:
3.3.1. NumericalModel¶

An active NumericalModel module