1. Numerical model¶
1.1. Defining models¶
Numerical models are defined by subclassing the NumericalModel class:
class AreaCalculator(NumericalModel):
name = "AreaCalculator"
label = "Area Calculator"
figure = ModelFigure(src="img/Calculator.png", height=150, width=250)
description = ModelDescription("A calculator of a rectangle's area", show = True)
showOnHome = True
############# Inputs ###############
# Fields
width = Quantity('Length')
length = Quantity('Length')
geometryIn = FieldGroup([width, length], label = "Geometry")
inputs = SuperGroup([geometryIn], label = "Inputs")
# Actions
computeAction = ServerAction("compute", label = "Compute", outputView = 'resultView')
inputActionBar = ActionBar([computeAction], save = True)
# Model view
inputView = ModelView(ioType = "input", superGroups = [inputs],
actionBar = inputActionBar, autoFetch = True)
############# Results ###############
# Fields
area = Quantity('Area')
geometryOut = FieldGroup([area], label = "Geometry")
results = SuperGroup([geometryOut], label = "Results")
# Model view
resultView = ModelView(ioType = "output", superGroups = [results])
############# Page structure ########
modelBlocks = [inputView, resultView]
############# Methods ################
def compute(self):
self.area = self.width * self.length
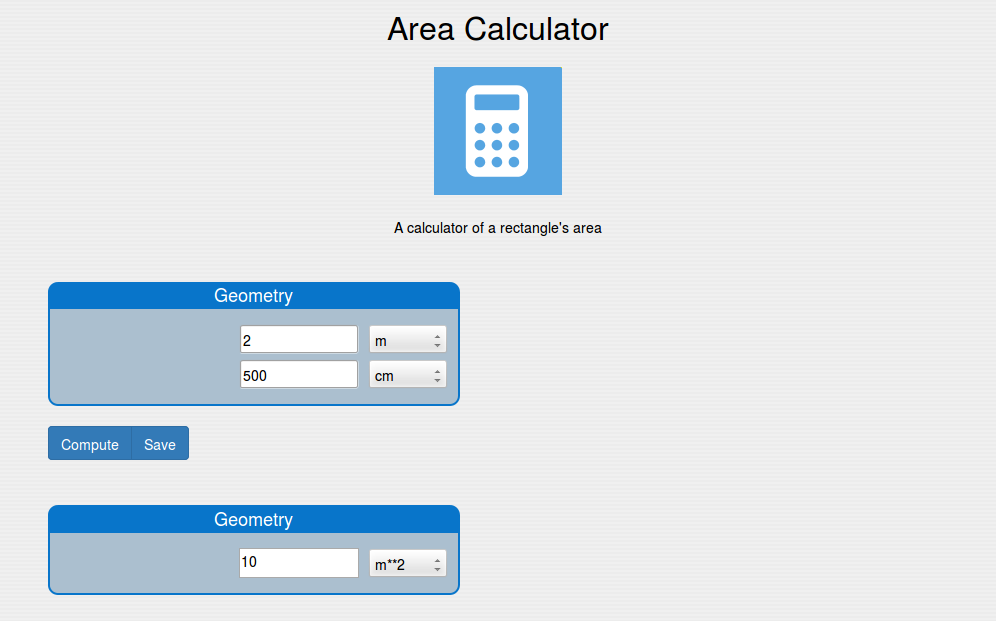
The AreaCalculator class defines 2 input fields (width and length) and one output field (area). The input fields are grouped in a field-group with label Geometry, which is part of a super-group with label Inputs. The output field area is part of a field-group again with label Geometry (but a different one), which is part of the super-group Results. The model is visualized with an input view, comprised of the Inputs super-group and a bar of buttons for carrying out actions (Compute to perform the calculation via the compute method and Save to save the inputs), and a result view, consisting of the Results super-group.
The numerical model may have a field named figure, an instance of ModelFigure, which represents the figure displayed with the model, as well as a field named description, an instance of ModelDescription, providing a description that can be displayed at the model page and as a tooltip of the model’s thumbnal on the home page. The resulting user interface in the browser can be seen in the following figure:
1.1.1. Available classes¶
- class smo.model.model.NumericalModelMeta[source]¶
Metaclass facilitating the creation of a numerical model class. Collects all declared fields, submodels, basic groups, supergroups and model views in the class in respective dictionaries
- class smo.model.model.NumericalModel[source]¶
Abstract base class for numerical models.
- Class attributes:
- label: label for the numerical model class (default is the numerical model class name), shows as title and thumbnail text for the model
- showOnHome: used to specify if a thumbnail of the model is to show on the home page (default is True)
- figure: ModelFigure object representing a figure, displayed on the page module of the model and on its thumbnail
- description: ModelDescription object representing a description for the model, also used as tooltip of the model’s thumbnail
- async: Boolean value indicating if the computation is to be done asynchronously
- progressOptions: dictionary of progress display options in an asynchronous computation. Includes keys ‘suffix’, a string, and ‘fractionOutput’, boolean indicating if the progress value is to show in fraction format
- declared_fields: OrderedDict containing the fields declared in the model
- declared_submodels: OrderedDict containing the submodels declared in the model
- declared_attrs: dictionary containing the declared fields and submodels
- declared_basicGroups: dictionary containing the field-groups and view-groups declared in the model
- declared_superGroups: dictionary containing the supergroups declared in the model
- declared_modelViews: dictionary containing the declared model views
- modelBlocks: (mandatory) list of blocks making up the model’s page module. Block types may be: ModelView, HtmlBlock, JsBlock
- static __new__(*args, **kwargs)[source]¶
Constructor for all numerical models. Sets default values for all model fields
- modelView2Json(modelView)[source]¶
Creates JSON representation of the modelView including field definitions, field values and actions
1.2. Fields and field attributes¶
1.2.1. Field - field base class¶
- class smo.model.fields.Field(label='', description='', show=None)[source]¶
Abstract base class for all the field types.
Parameters: - label (str) – the text label used in the user interface usually in front of the field
- description (str) – description to show as tooltip when hovering over the field label
- show (str) – expression (as a string), which is evaluated on the client side and is used to dynamically show and hide a field, based on the values of other fields. The other fields in the model are referenced by prefixing them with self.
- parseValue(value)[source]¶
Parameters: value – value to parse Checks if the value is of valid type for this field type, and, if not, attempts to convert it into one. For example if the Field is of type Quantity(‘Length’) then parseValue((2, ‘mm’)) will return 2e-3 (in the base SI unit ‘m’) which can be assigned to the field. Used implicitly by the smo.model.model.NumericalModel.__setattr__ method
All the fields also contain a private _name attribute, which is the name used to declare the field. This attribute is crated in the constructor of NumericalModelMeta
1.2.2. Quantity¶
- class smo.model.fields.Quantity(type='Dimensionless', default=None, minValue=None, maxValue=None, inputBoxWidth=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Represents a physical quantity (e.g. Length, Time, Mass etc.). Allows values to be set using units e.g. (2, ‘km’)
Parameters: - type (str) – the quantity type (Length, Mass, Time etc.)
- default – default value for the field. Could be value in SI unit or tuple (value, unit) like (2, ‘mm’).
- minValue – the minimum allowed value for the field. Could be value in SI unit or tuple (value, unit) like (2, ‘mm’).
- maxValue – the maximum allowed value for the field. Could be value in SI unit or tuple (value, unit) like (2, ‘mm’).
1.2.3. String¶
- class smo.model.fields.String(default=None, maxLength=None, multiline=None, inputBoxWidth=None, showTooltip=False, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Represents a string field
Parameters: - default (str) – default value
- maxLength (int) – the maximum number of characters in the string
- multiline (bool) – whether line breaks are allowed in the string
- inputBoxWidth – sets the input box width in pixels
- showTooltip – specifies if tooltip with the string value should be displayed
1.2.4. Boolean¶
- class smo.model.fields.Boolean(default=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Represents a boolean value (True or False)
Parameters: default (bool) – default value
1.2.5. Choices¶
- class smo.model.fields.Choices(options, default=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Allows the user to make a choice from a list of options
Parameters: - options – dictionary or ordered dictionary containing the possible choices represented by (value, label) pairs. The label is used in the display combo-box
- default – default value (from options)
1.2.6. RecordArray¶
- class smo.model.fields.RecordArray(structTuple=None, numRows=1, empty=False, toggle=True, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Composite input field for representing a structured table (array of records)
Parameters: - structTuple – tuple defining the structure of the record array. It consists of (name, type) pairs, where name is the column name, and type is one of the basic field types (Quantity, String, Boolean etc.)
- numRows (int) – the initial number of rows in the table
- empty (bool) – indicates whether the record array can be emptied
- toggle (bool) – indicates if the array can be toggled in edit mode
Example:
compositePipe = RecordArray( ( ('name', String(maxLength = 20)), ('length', Quantity('Length')), ('diameter', Quantity('Length')), ), label='composite pipe' )
1.2.7. ObjectReference¶
- class smo.model.fields.ObjectReference(targetContainer, default, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Object reference
1.2.8. HdfStorage¶
- class smo.model.fields.HdfStorage(default=None, hdfFile=None, hdfGroup=None, datasetColumns=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Field specifying HDF storage. Its value is dataset name
Parameters: - hdfFile – name of HDF file
- hdfGroup – path to HDF group
- datasetColumns – list of names of dataset columns comprising the value of the field using HDF storage
1.2.9. DataSeriesView¶
- class smo.model.fields.DataSeriesView(structTuple=None, visibleColumns=None, useHdfStorage=False, storage=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Composite output field for representing a table or plot
Parameters: structTuple – tuple defining the structure of the view data. It consists of (name, type) pairs, where name is the column name, and type is one of the basic field types (Quantity, String, Boolean etc.) - Example::
- ( (‘pressure’, Quantity(‘Pressure’)),
- (‘temperature’, Quantity(‘Temperature’)) )
Parameters: - visibleColumns – list of integers specifying which columns are visible in the view
- useHdfStorage – indicates if data is to be stored in HDF
- storage – name of HdfStorage field
1.2.10. TableView¶
- class smo.model.fields.TableView(structTuple=None, options=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.DataSeriesView
Field for visualization of table data
Parameters: structTuple – tuple defining the structure of the view data. It consists of (name, type) pairs, where name is the column name, and type is the Quantity field type - Example::
- ( (‘pressure’, Quantity(‘Pressure’)),
- (‘temperature’, Quantity(‘Temperature’)) )
Parameters: options (dict) – additional options to be passed
1.2.11. PlotView¶
- class smo.model.fields.PlotView(structTuple=None, xlog=None, ylog=None, options=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.DataSeriesView
Field for creating interactive plots
Parameters: structTuple – tuple defining the structure of the view data. It consists of (name, type) pairs, where name is the column name, and type is the Quantity field type - Example::
- ( (‘pressure’, Quantity(‘Pressure’)),
- (‘temperature’, Quantity(‘Temperature’)) )
Parameters: - xlog (bool) – use logarithmic scale for x axis
- ylog (bool) – use logarithmic scale for y axis
- options (dict) – additional options to be passed
1.2.12. Image¶
- class smo.model.fields.Image(default='', width=None, height=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Field for displaying an image
Parameters: - default (str) – path to image source
- width (int) – image width in pixels
- height (int) – image height in pixels
1.2.13. MPLPlot¶
- class smo.model.fields.MPLPlot(width=None, height=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Field for displaying a matplotlib plot
Parameters: - width (int) – image width in pixels
- height (int) – image height in pixels
1.2.14. Port¶
- class smo.model.fields.Port(klass, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Used to create ports for linking to other components
1.2.15. SubModelGroup¶
- class smo.model.fields.SubModelGroup(klass, content, *args, **kwargs)[source]¶
Bases: smo.model.fields.Field
Used to include field-group or supergroup from a sub-model
Parameters: - klass – the sub-model class
- group – the sub-model group to be included
1.2.16. ModelFigure¶
- class smo.model.fields.ModelFigure(src=None, width=None, height=None, show=True)[source]¶
Represents a figure displayed with the numerical model, which also serves as thumbnail for the model
Parameters: - width (int) – width in pixels of the figure on the model page
- height (int) – height in pixels of the figure on the model page
- show (bool) – show figure on the model page
1.2.17. ModelDescription¶
1.3. Class fields vs instance fields¶
A class field defines the structure of the field it refers to as part of the hierarchical structure of the model. It is included in the definitions property of the JSON object representing the model that is sent to the client. By contrast, an instance field represents the value of the particular field, which is contained in the values attribute of the JSON object.
1.4. Groups¶
1.4.2. BasicGroup¶
- class smo.model.fields.BasicGroup(fields=None, hideContainer=False, *args, **kwargs)[source]¶
Bases: smo.model.fields.Group
Abstract class for group of fields
1.4.3. FieldGroup¶
- class smo.model.fields.FieldGroup(fields=None, hideContainer=False, *args, **kwargs)[source]¶
Bases: smo.model.fields.BasicGroup
Represents a group of fields of all basic types except for PlotView and TableView
1.4.4. ViewGroup¶
- class smo.model.fields.ViewGroup(fields=None, hideContainer=False, *args, **kwargs)[source]¶
Bases: smo.model.fields.BasicGroup
Represents a group of fields of type PlotView and/or TableView
1.4.5. SuperGroup¶
- class smo.model.fields.SuperGroup(groups=None, *args, **kwargs)[source]¶
Bases: smo.model.fields.Group
Represents a group of FieldGroup and/or ViewGroup groups
1.5. Actions¶
1.5.1. ServerAction¶
1.6. Model view¶
1.6.1. ModelView¶
- class smo.model.fields.ModelView(ioType, superGroups, actionBar=None, autoFetch=False, keepDefaultDefs=False)[source]¶
Represents a view of the numerical model, comprised of super-groups and a bar of buttons for performing actions.
Parameters: - ioType (str) – the type of the view. It may be input, requiring the user to enter input data, or output, displaying the results of the computation
- superGroups (list) – a list of SuperGroup objects
- actionBar (ActionBar) – an ActionBar object
- autoFetch (bool) – used to specify whether the view should be loaded automatically at the client